When it comes to sent images / photos by e-mail, most Gmail users use the link "Attach a file", And the sent images will be displayed at the bottom of our message.
using add-on "Selecting Insert images"In Gmail Labs We can add Insert Picture option in the content of the email. After activating "Inserting Images", the new option will be present in the text editor of gmail.

How to enable the "Inserting Images" option in Gmail
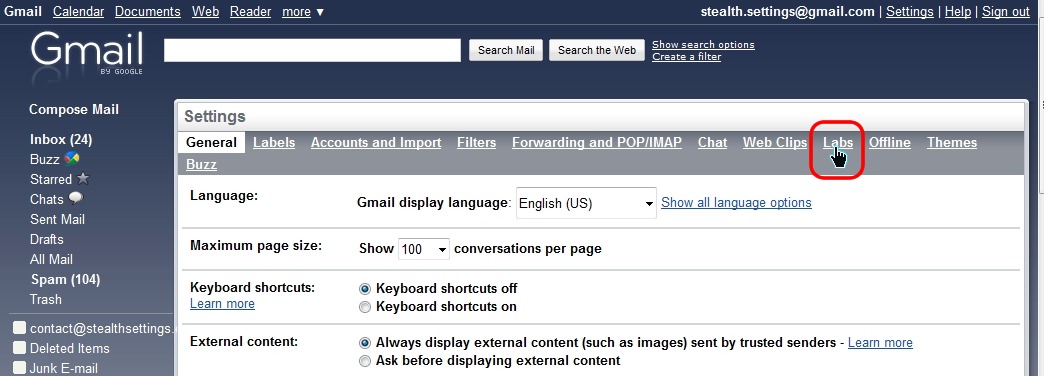
1. In our Gmail account in the top right next e-mail, do click on the link Settings.

2. In the menu “Settings"We click on the link"Labs".

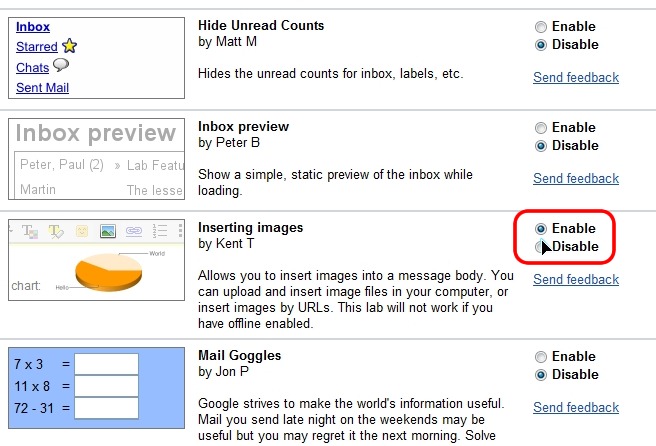
3. In Gmail Labs we are looking for and ticking “Enable" for Selecting Insert images. Click "Save Changes”After ticking the option.

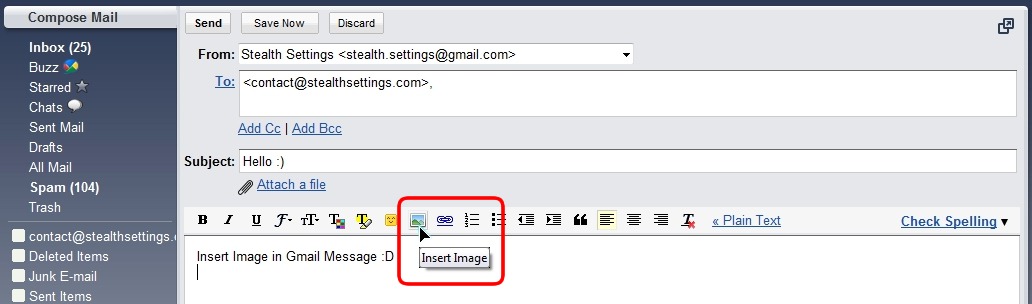
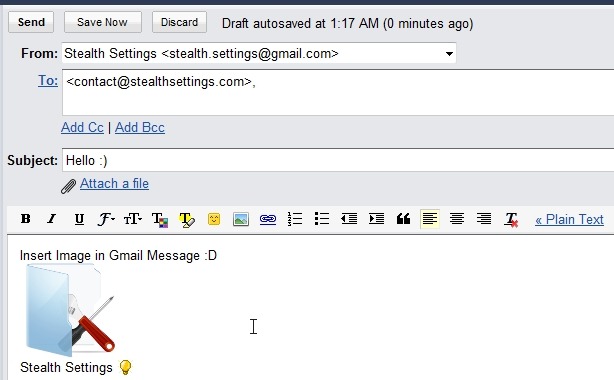
4. Now we can send images / photos in the content of the message, without having to use "Attach a File". Click on "Compose Mail", and in the editor bar we will notice that the option "Insert Image”(See first screenshot).
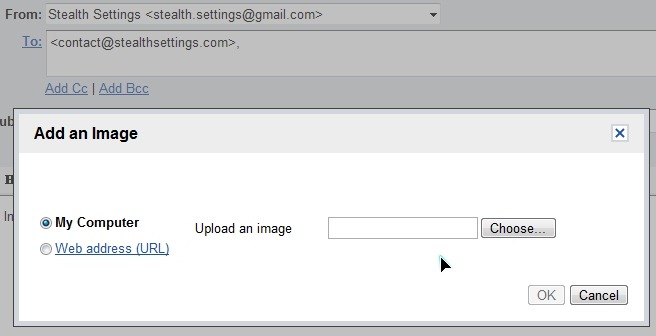
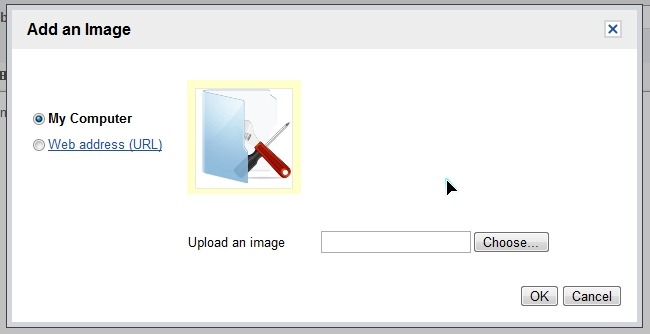
After clicking on "Insert Image", a dialog box will open in which we have the option to insert a picture from our computer, or a picture at a web address. If we want to insert a picture from our PC, leave the "My Computer" option checked, then click "Choose" to open Windows Explore.

5. Select Poa computer, then upload after finish, click OK to insert it in the mail.

6. Once inserted in the email, we can mari, smallsora and we want to place the picture.

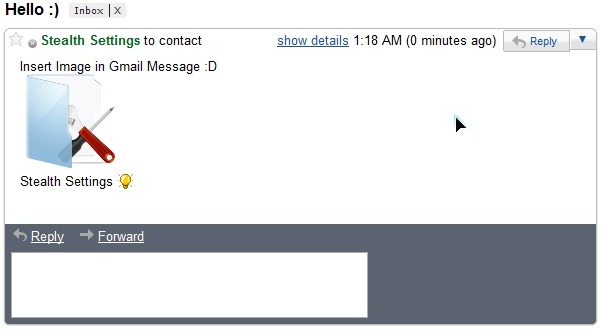
7. Send. Message with a picture inserted in the body of the message (email body message) has been sent.
This is how the message to the recipient:

Insert Pictures / Images in Gmail Message Body - Gmail Labs.