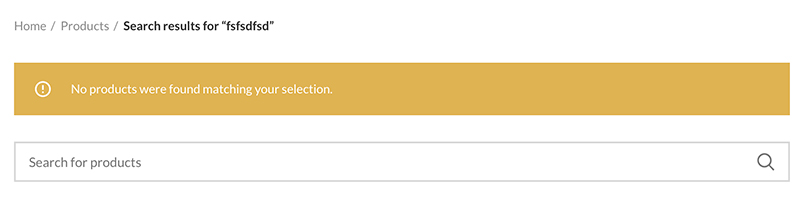
In this article we will see how the page can be customized “No products were found matching your selection” what appears when following a search in a Magazine online cu WooCommerce, no result is returned. More precisely, a short guide of WooCommerce Best Practice To optimize sales and a better experience of potential buyers.
Most of Woomocommerce optimized WordPress themes do not offer store administrators the opportunity to personalize the page where no result is displayed following a search on the online store. “No products were found matching your selection” or “No Products Found“.

In such a page where no results is displayed, the possible buyer has only the option to return to the site browsing menu and to see there are other products that they would be interested in.
A better optimization for sales would be for the user to be provided on this page information about promotions, quick contact information or other products / cateogores.
How to customize the page “No products were found matching your selection” Din WooCommerce
The PHP file that is responsible for the page where they are zero resumed when looking for a product in an online store with WoCommerce, is no-producs-found.php, located in wp-content/plugins/woocommerce/templates/loop and contains the code:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>
As far as you can see, in this file is the text that defends on the page “No Products Found”. This text differs from one language to another, if the online store is set in a language supported by WoCommerce.
If we want to change the content of the page “No Products Found“, the best method is to make a clone of this file in the folder of the active theme: /themes/active_theme/woocommerce/templates/loop/no-producs-found.php. Thus, an update of WooCommerce will not eliminate the changes made.
After this step, we can pass as we want to edit the file no-products-found.php.
It is preferable to use shortcodes, especially if the theme allows “UX Blocks”, as it is flatsome, or “HTML Blocks” as in the case of Woodmart and other Woocommerce themes.
The favorite method of me was to replace the code:
<p class="woocommerce-info"><?php esc_html_e( 'No products were found matching your selection.', 'woocommerce' ); ?></p>With a shortcode to a HTML block where I can add banners, products, product categories. Thus, if you reach this page, the possible buyer will be attracted to the products and promotions in the online store.
<?php echo do_shortcode('[block id="search"]'); ?>Where [block id="search"] It represents ShortCode on a personalized HTML page.
Next I will publish a few more woCommerce stuff – Best Practice, which I have successfully applied to several online stores.

1 thought on “How to customize the page “No products were found matching your selection” in WooCommerce – Optimizing sales on online stores”